

Store Overview
Hyax brings you a new level of store customization
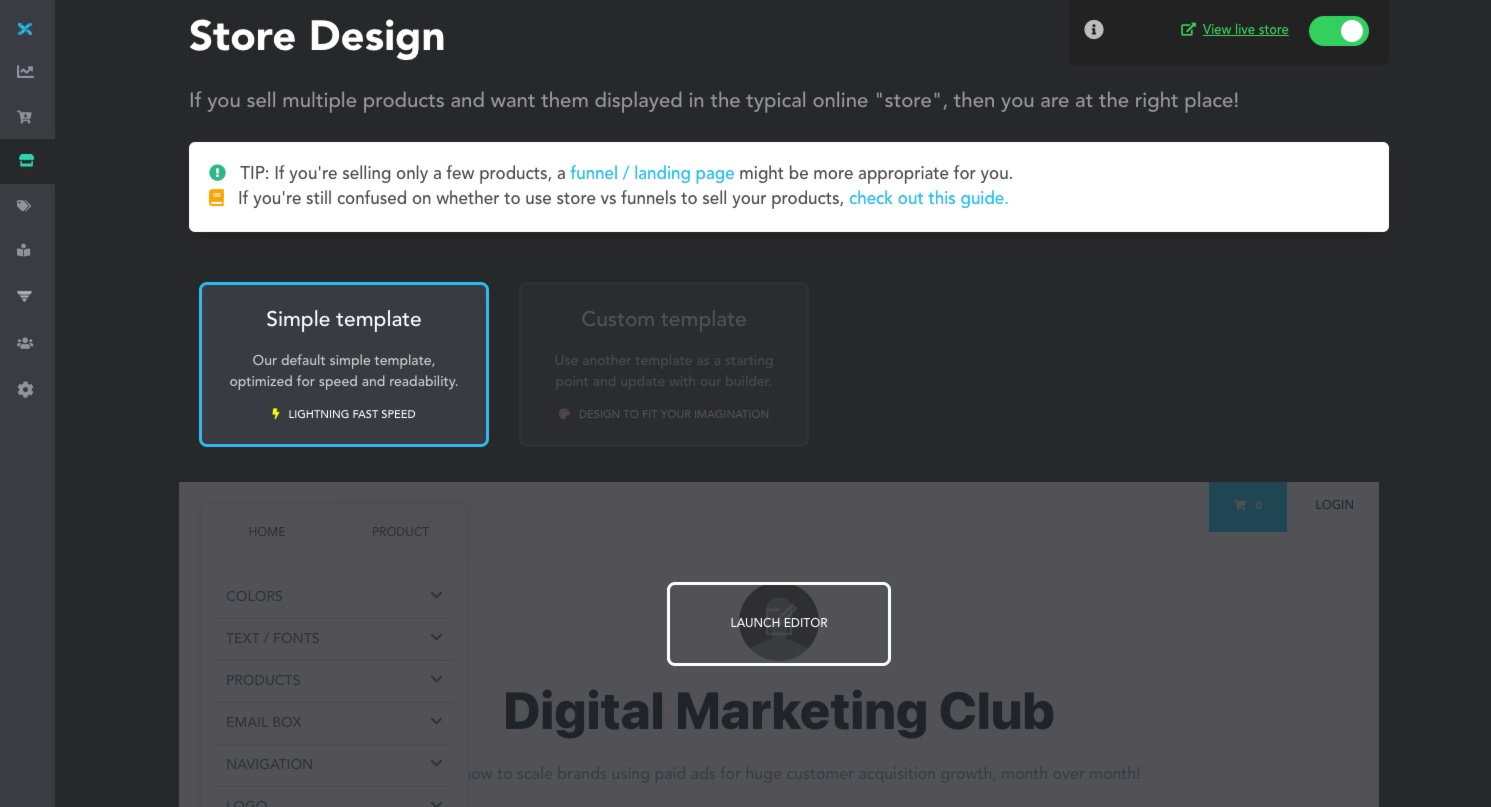
Building a store isn't easy but we have made it pretty seamless by allowing users to deploy preset high converting templates in seconds.
Our store supports digital and physical products.
Not only that but we have added in a bunch of features that will benefit your business to increase order value, get more sales and convert more people.
Use the simple builder to get a store up in 15min, or use the advanced custom builder to make unique customer experiences.

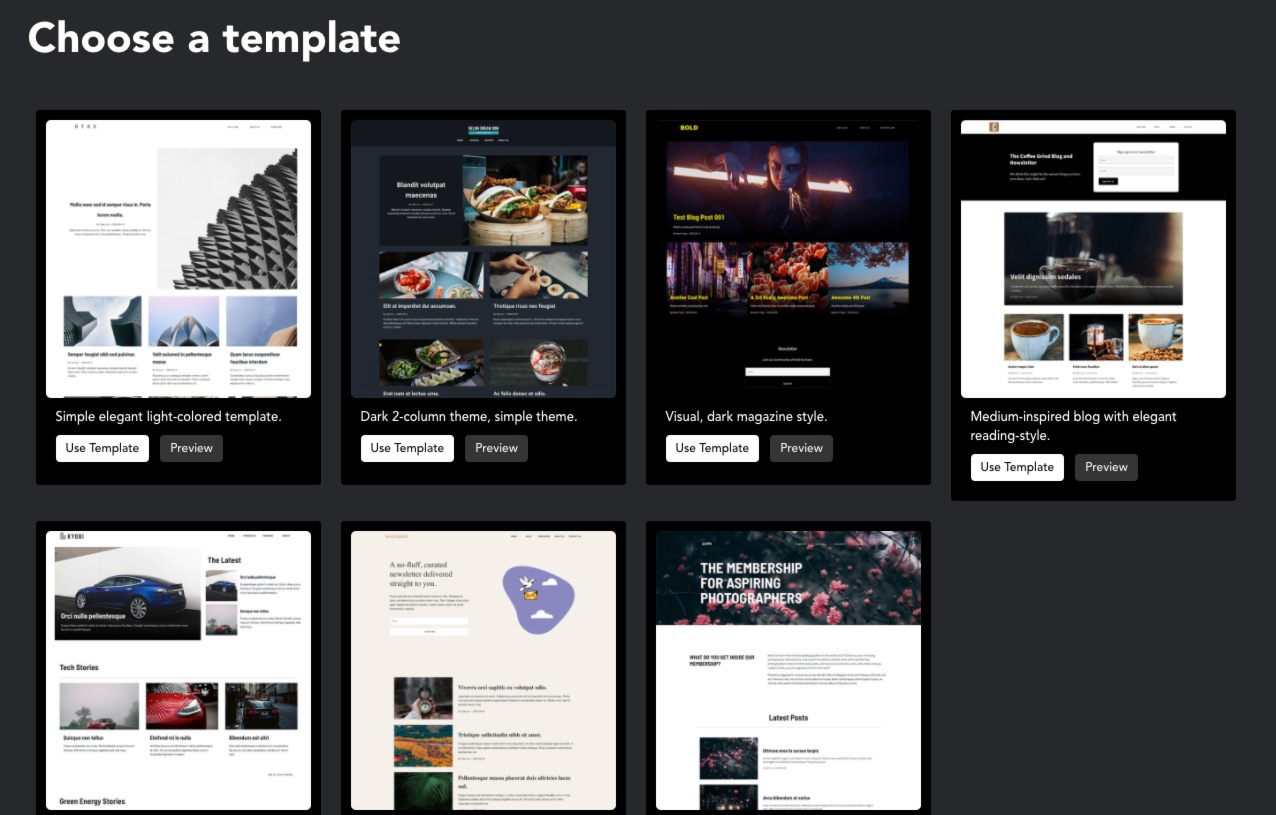
Choose a template to get started with the advanced custom builder. Then edit and customize until your store is pixel perfect.

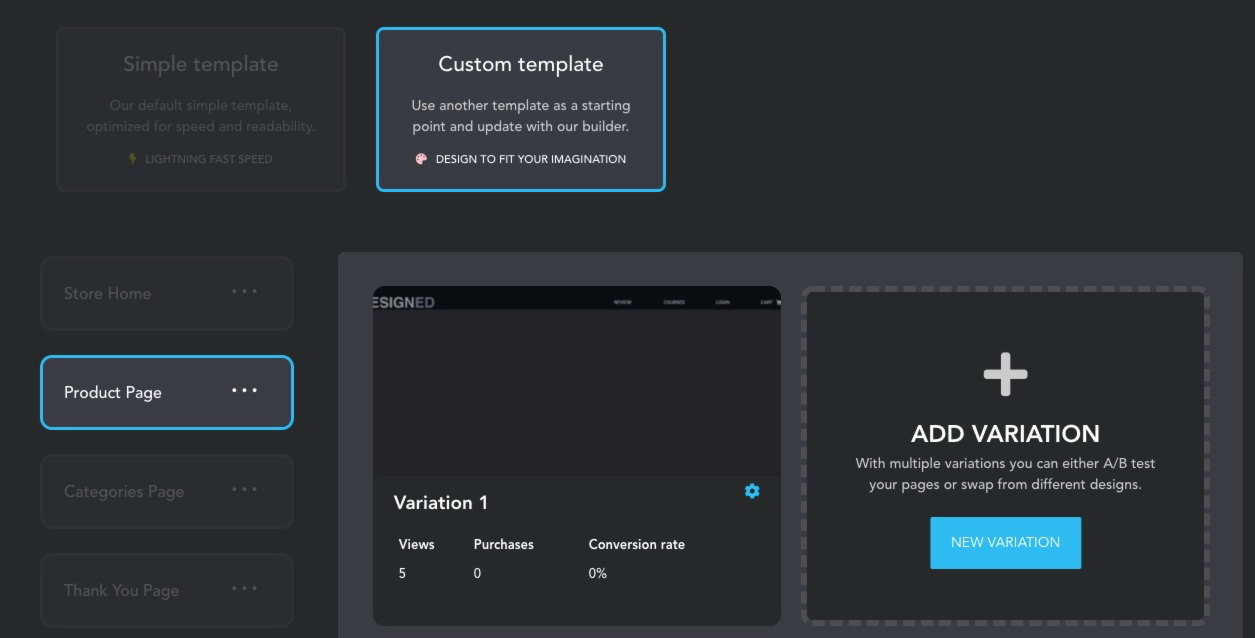
Split test all the important pages within your store to improve conversion rates and revenue.

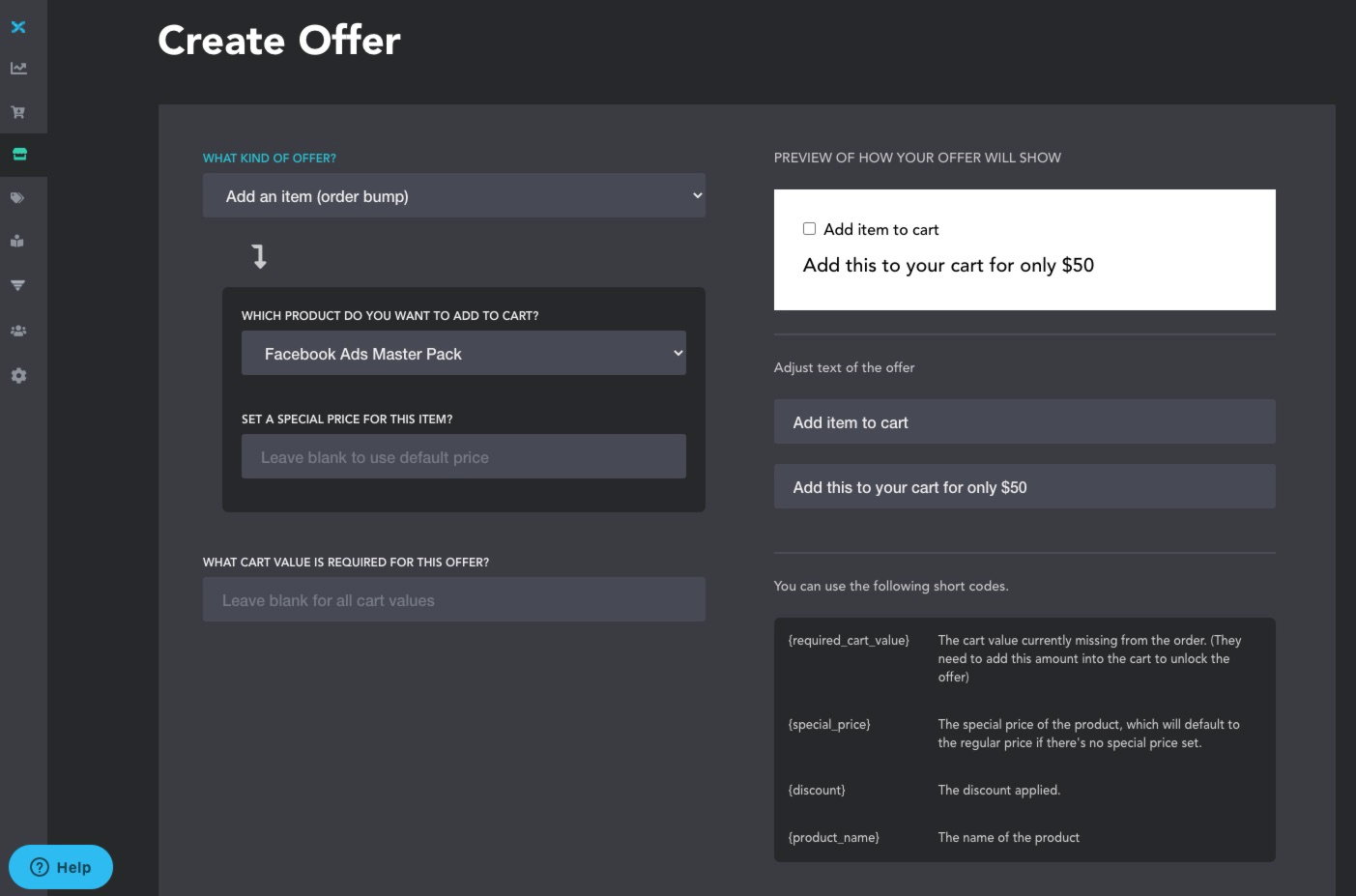
Easily create and apply special offers to increase sales (order bumps, minimum shipping, and site-wide discounts) in seconds.

A few other benefits to using Hyax to build an online storefront.
*If you have already signed up, the login link is in your confirmation email & here.